10 Design resources you should definitely check out
A curated list of design resources you should check out and use for your next project.
Hi, how are you doing? In this post, I will share with you some of the design resources I find myself using regularly.
1. UI Space.net:
Ui Space features thousands of great UI freebies you can dig into for your next development project.

2. Undraw.co
Undraw.co is a tool I use pretty much all the time. They contain open-source illustrations for any idea you can imagine or create.

3. Google Fonts
When it comes to fonts, I don't think there is any other reliable resource for getting free fonts other than google fonts. I highly recommend google fonts but you could check out other alternatives like DaFont and Font Space
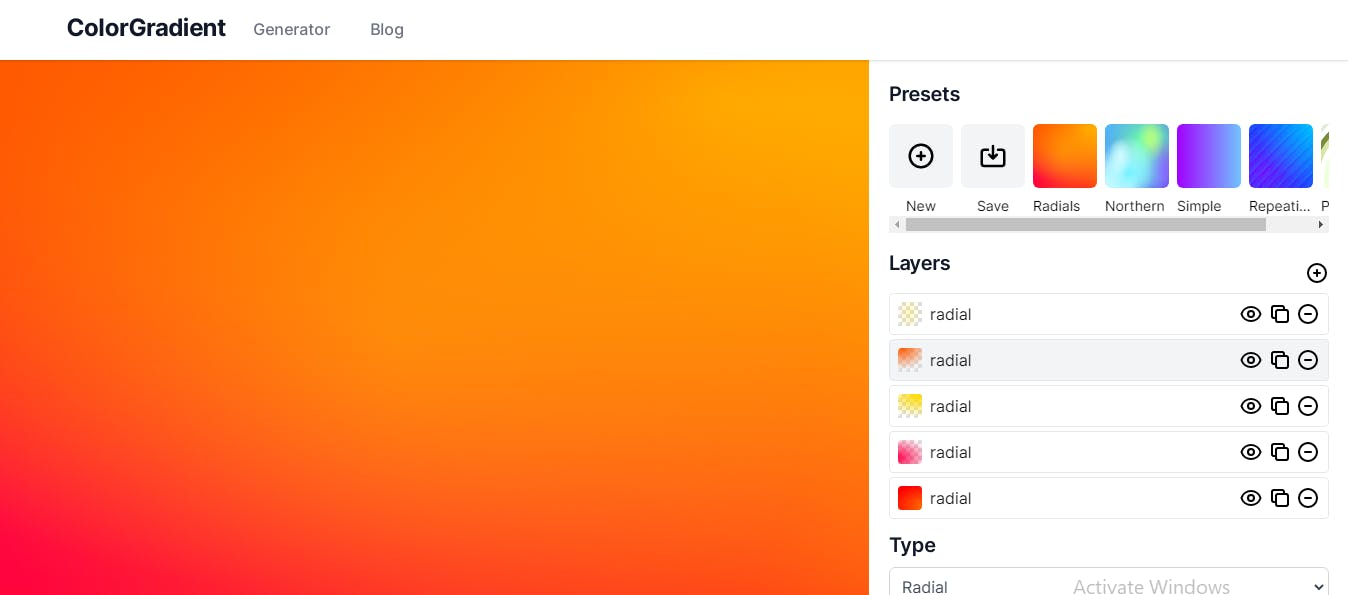
4. Color Gradients
I found out a lot of developers struggle with selecting the right gradients for their projects, but colorgradient.dev got you covered. Visit the site to experiment with their gradient suggestions and feel free to customize it to your needs.

5. ShapedFonts Icon Club
Shapedfonts Iconclub holds over 8000+ free icons you can download and use for your next project.

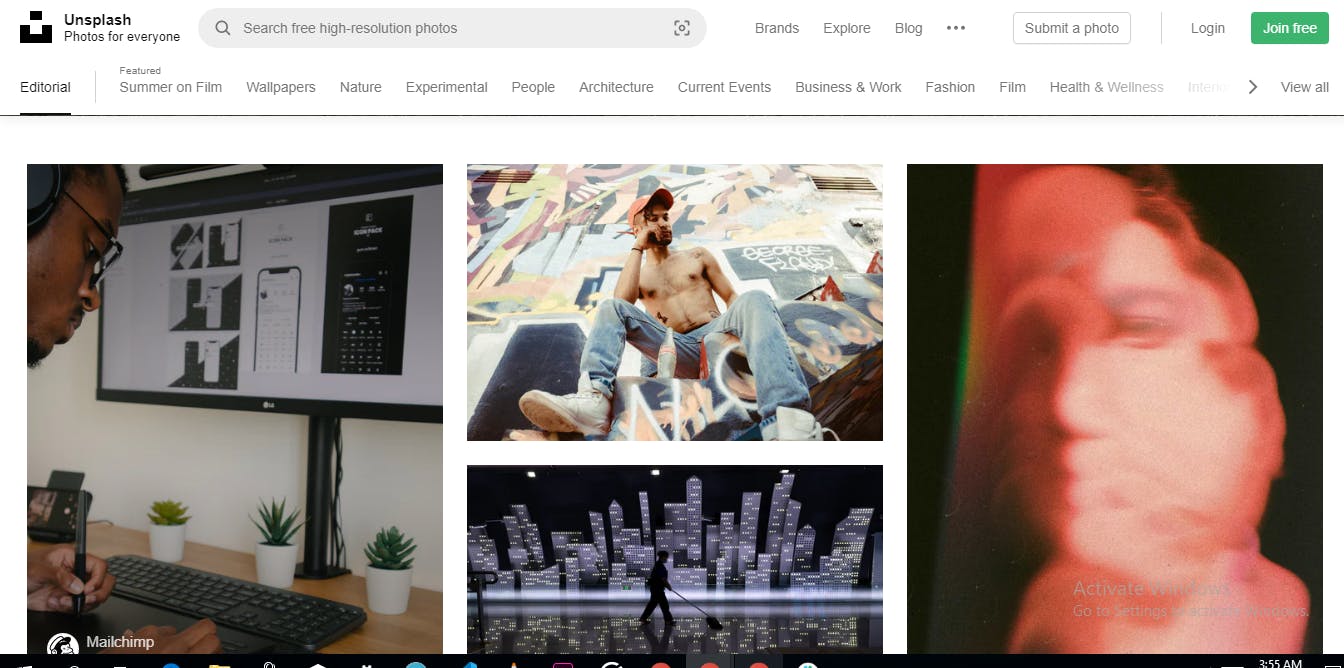
6. Unsplash.com
Should be very popular before this post, just felt like highlighting it again. Unsplash has a wide collection of free images you can download for your web design projects for free.

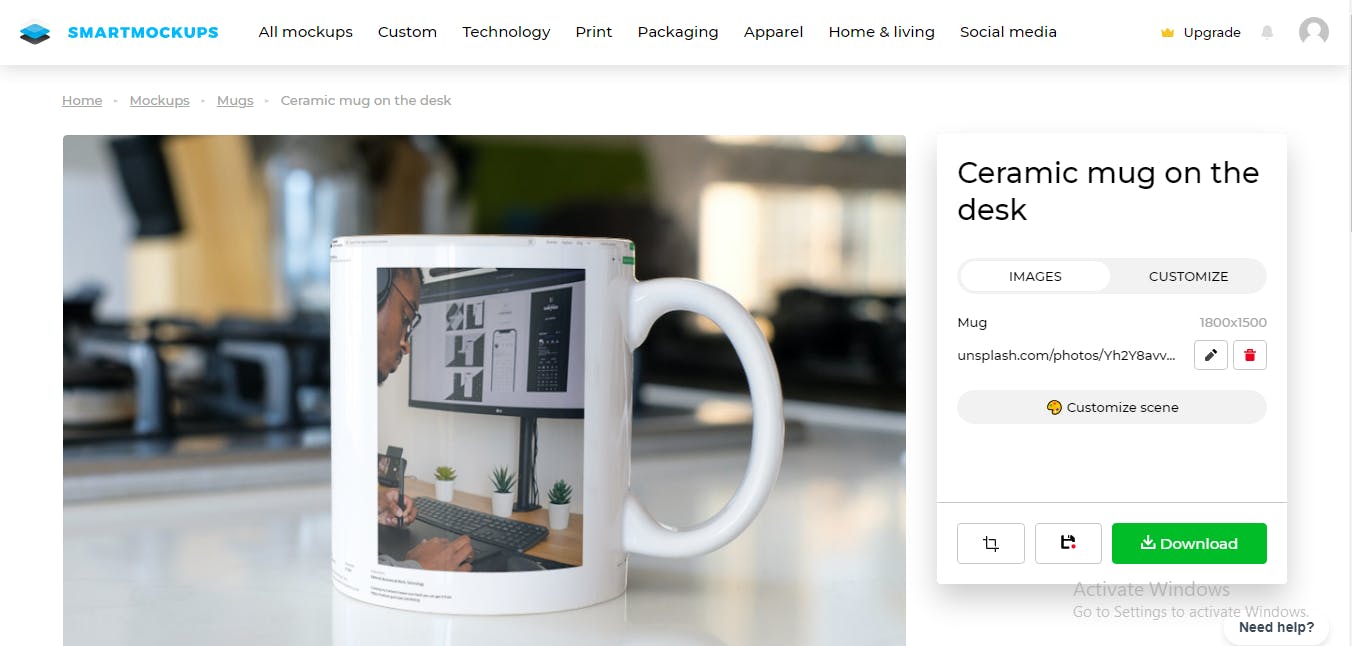
7. Smart Mockups
Looking to get free mockups for your project, you can't go wrong with smartmockups.com. They feature a lot of mockup designs you can customize and easily integrate into your projects.

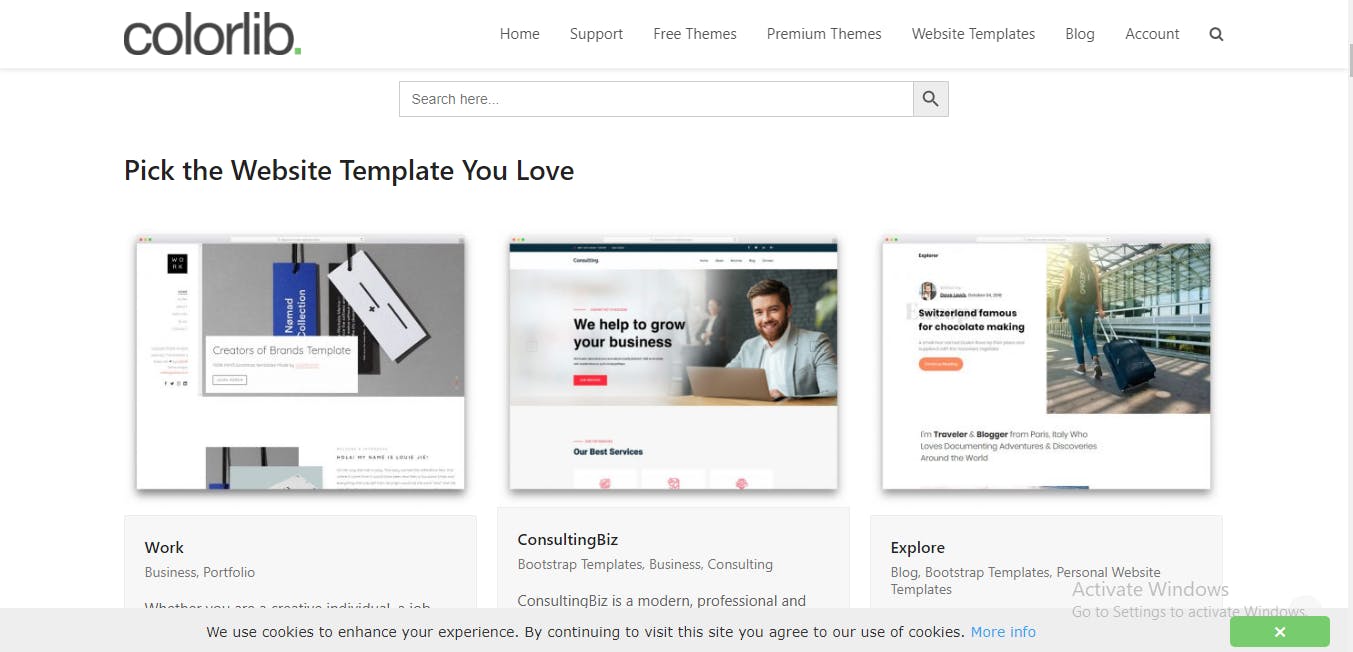
8. Colorlib
Colorlib features almost any category of theme you can think of. Visit colorlib and grab a theme that best fits your needs.

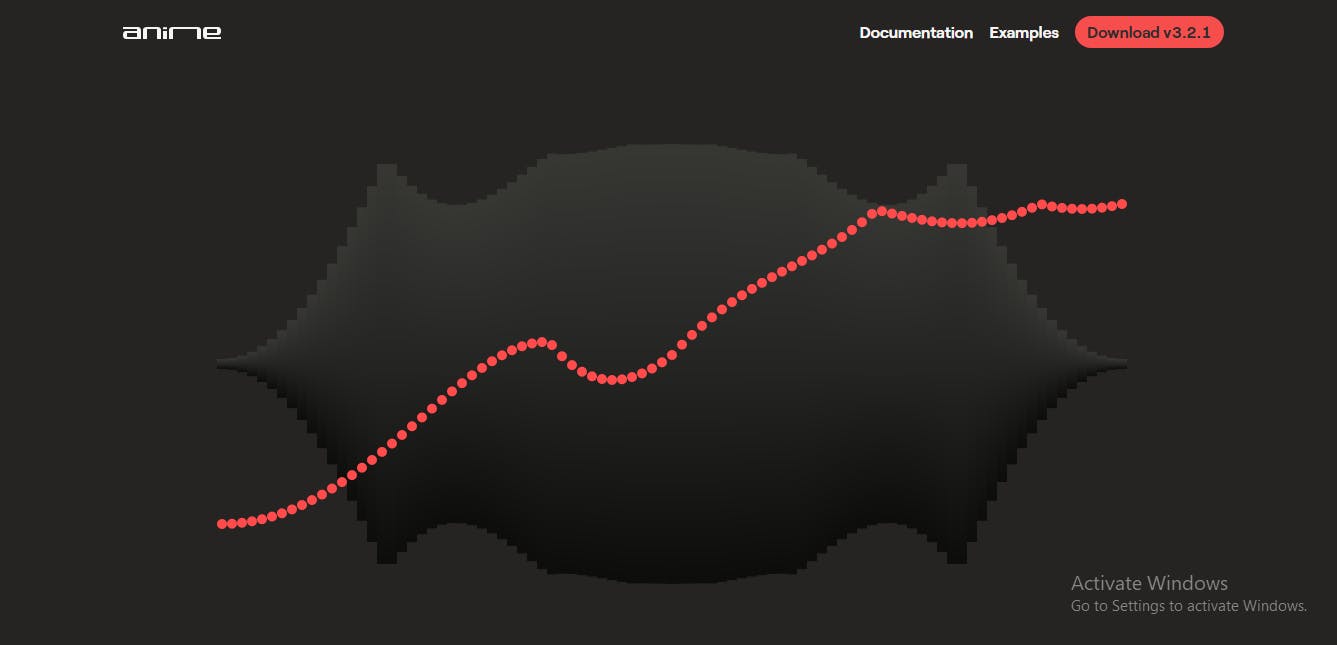
9. Anime.js
Anime.js is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes, and JavaScript Objects. Can't explain this any better, best if you check it out.

10. Bit.dev
Folks in the JavaScript library/framework world, bit provides a huge library of reusable UI Components for React, Angular, Vue, React Native. Feel free to check em out.

And that's it, thanks for reading. This is a community and we love to share knowledge and learn from each other, feel free to comment on other resources you find useful and would recommend to other developers.
Please share this post with your friends and other people you think might find it helpful.
